The most popular design in the world of graphics is Scalable Vector Graphics or SVG. It was launched in the year 2001 and is considered a more powerful format than other file formats such as GIF, PNG, and JPG. It is a vector image file format and is commonly used in logos, printed, or published materials which has become the primary choice of editors. In this vector images are not generated in the form of pixels but by lines and curves.
Hence, the SVG images remain more crisp, clear, and attractive in comparison with the raster formats. SVG images can work with any combinations of gradients or colors and are easy to animate. With the help of SVG online and offline converter JPG OR PNG files can be easily converted into SVG. Just like GIF and PNG, SVG is also a lossless file format of large size when compared with other formats for the web. In this article, we will shed light on how to turn a photo into a vector.

Raster Versus Vector Images
Images in their native state are usually the bitmap images or raster images. To give the images they make use of different colors pixels of rows and columns. Raster images are easy to understand and can be represented as .JPEG, .PNG format. The main disadvantage of the bitmap image is that they are resolution-dependent and will reduce the quality of the image if we resize it.
This disadvantage is vanquished by Vector images. They are composed of mathematical equations that allow the flexible resizing of images i.e. they are path-based. Hence, they are resolution-independent. Vector images are completely computer generated and never look photo-realistic. This makes them a very useful tool in graphics design.
SVG converter helps in converting raster images like JPG or PNG into black and white vector graphics that are scalable without any loss in quality. Later on, a free Vector graphic program like Inkscape can help to color the images. Photographs when converted from the raster to SVG format will most likely not have the desired effect. SVG Converter helps us to convert from almost 130 input formats.
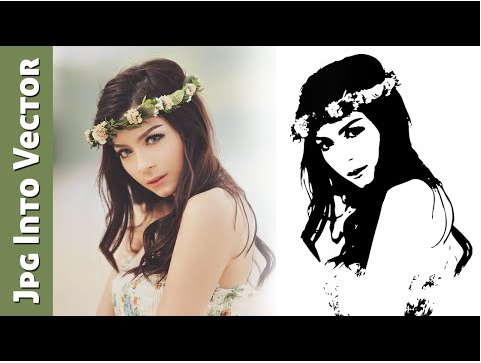
How to turn a photo into a Vector?
Designers generally prefer to convert an image from a bitmap (.PNG,.JPEG) to a vector-based image or vectorize an image. Rasterizing is a process of turning an image into a bitmap that is the opposite of Vectorizing.
Steps to follow while converting an image to vector:
1. In the first step, you need to select an image or a logo from your computer.
2. When the browsed image is placed on the stage, a color palette will generate under the colors section automatically.
3. Depending upon the image selected we can increase or decrease the number of colors. It autogenerates the color palette every time.
4. The color palette generated usually contains all the primary colors. If any color is not present, pick the primary color from the image on stage.
5. To smoothen the vector paths, replace the simplified value.
6. Once the color palette is ready, hit generate. It generates the vector output.
7. Using the color pickers, you can change the color of the output vector.
8. You can compress the number of colors used in the output vector by combining the colors from the bottom panel.
9. Download the SVG and PNG output files, by logging or signing your Google or Facebook account.
Now SVG vector is ready. You can print it, cut it, or use it according to your requirements.
Advantages of SVG:
• Scalability and responsiveness: SVG make use of shapes, coordinates and number to render graphics in the browser and this makes it infinitely scalable and resolution-independent.
• Programmability and interactivity: SVG is completely scriptable and editable. We can add all types of animations and interactions to an inline SVG graphic through CSS or JavaScript.
• Accessibility: We can easily search and make indexes in SVG files as they are text-based, which makes them available to screen readers, search engines, and other devices.
• Performance: The size of the files used on a web page is one of the most important factors which impact web performance. Graphics used in SVG files are smaller in size as compared to bitmap file formats.
Commonly Used Cases:
SVG has various practical uses. Some of the most significant are-
• Plain illustrations and diagrams: Any traditional drawing produced using pen and pencil translates perfectly into the SVG format.
• Logos and icons: They must be sharp and clear which makes them ideal for SVG.
• Animations: SVG graphics helps in creating attractive graphics including cool line drawing effects. They can easily interact with Javascript and CSS animation.
• Interactivity: SVG can be used to draw charts, maps, graphs, infographics, and update it dynamically based on user actions.
• Special effects: Different effects including shape morphing or live effects can be easily achieved.
Conclusion:
SVG is commonly used everywhere and in every innumerable situation. The best part about this is that SVG is compatible with all kinds of a web browser.